Ios App Address Book Design
How to design a contact app, from idea to production — a UX case study
![]()

This is the story about the birth of TouchUp , an iOS app that helps you improve your address book while having fun.
It all started a year ago…
One year ago, Jérôme Morissard, one of my good friends and also a very talented iOS developer, told me about his new app idea: make an inventory of the Apple address book and help the user improve its quality. He had already developed some functionalities and wanted my opinion:

I thought the idea was really cool… but that it would be better to start over from the beginning!
So we set f or ourselves a crazy challenge: refine the concept, design and develop the app together and then release it on the Apple store… It was the perfect occasion for me to make an application, with my own methodology, my vision, and to be able to lead the entire design process from A to Z…
An app, Ok! But for What? And for Whom?
The first step was to check if this app could answer a real user need (and not just Jérôme's and mine). So we had to think about what would be its main purpose.
Ask the users
The first thing we did was send a survey to our friends and family so we could understand better what they would expect from an app that helps them clean their address book. The majority have a lot of contacts in double or triple, a lot of contacts without a last name, and even empty contacts (with no information in them at all!). Their address book was really important to them but they never took the time to clean it because it was a hard and not very fun task…
How to differentiate ourselves?
We did a benchmark of the other apps that were trying to solve the address book issues. There were plenty of them on the app store but none of them really convinced us. They all lacked two essential things:
- Give the user full control of every change made in his address book
Many applications offered fully automated actions but also quite obscure results… What will happen if I press that button? What will be merged? Or deleted? We had to be transparent with our users every time they wanted to make a change in their address book. - Emotional design and pleasure of use
All these applications were quite austere and nothing encouraged the user to fulfill his address book. We had to find a way to be more engaging.
Ok, I want to clean my contacts, but can I do it while having fun please?

Find a name
Your mission, should you choose to accept it: find a name for an app that cleans your contacts, while being fun and easy to use! It took us a while to find the perfect name. Each time we had an idea that seemed brilliant, the name was already taken… We finally agreed on the name "TouchUp" because it's like the finishing touch your address book needs in order to be perfect :)
We had a concept, a name, a road map and a strong motivation; finally we could start designing!
First: draw your ideas
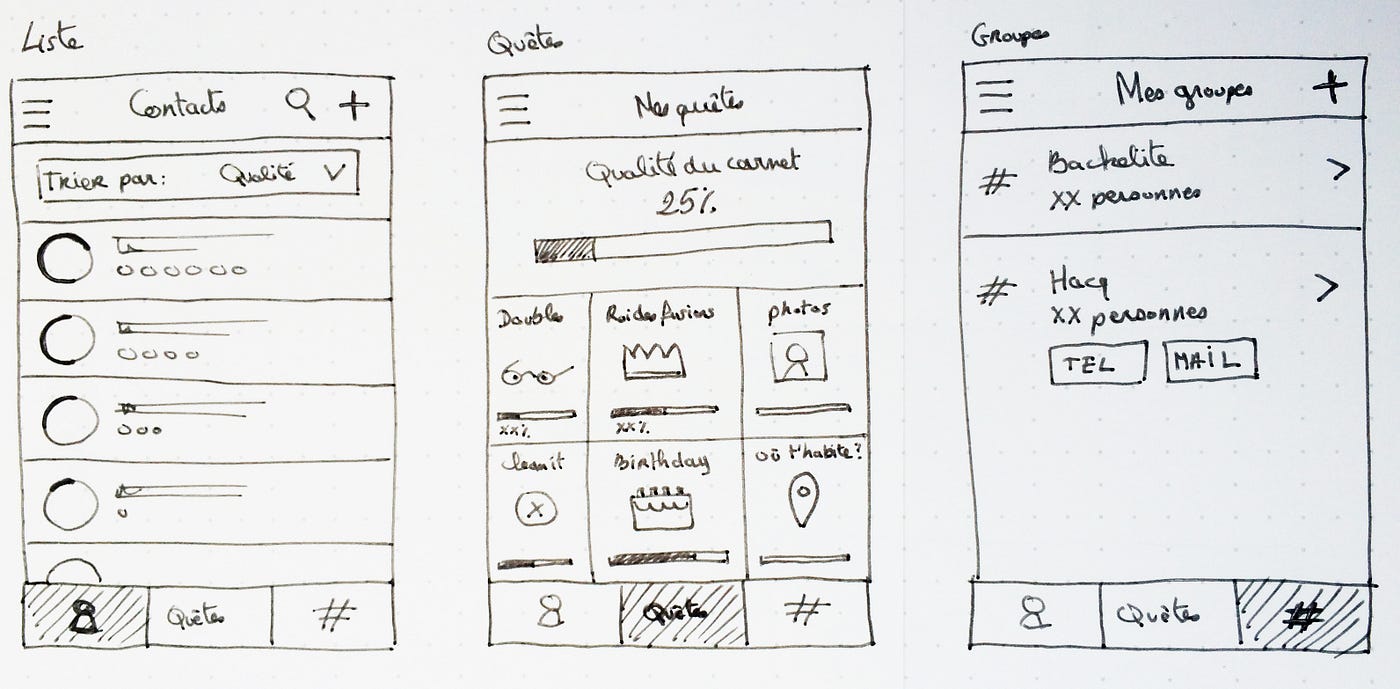
I had cut out the first "paper" components so that we could iterate, agree upon and validate our first hypotheses. This allowed me to have a more global vision of our product:

There is nothing better than pen and paper to express an idea… It's so much easier to then agree on a shared vision.
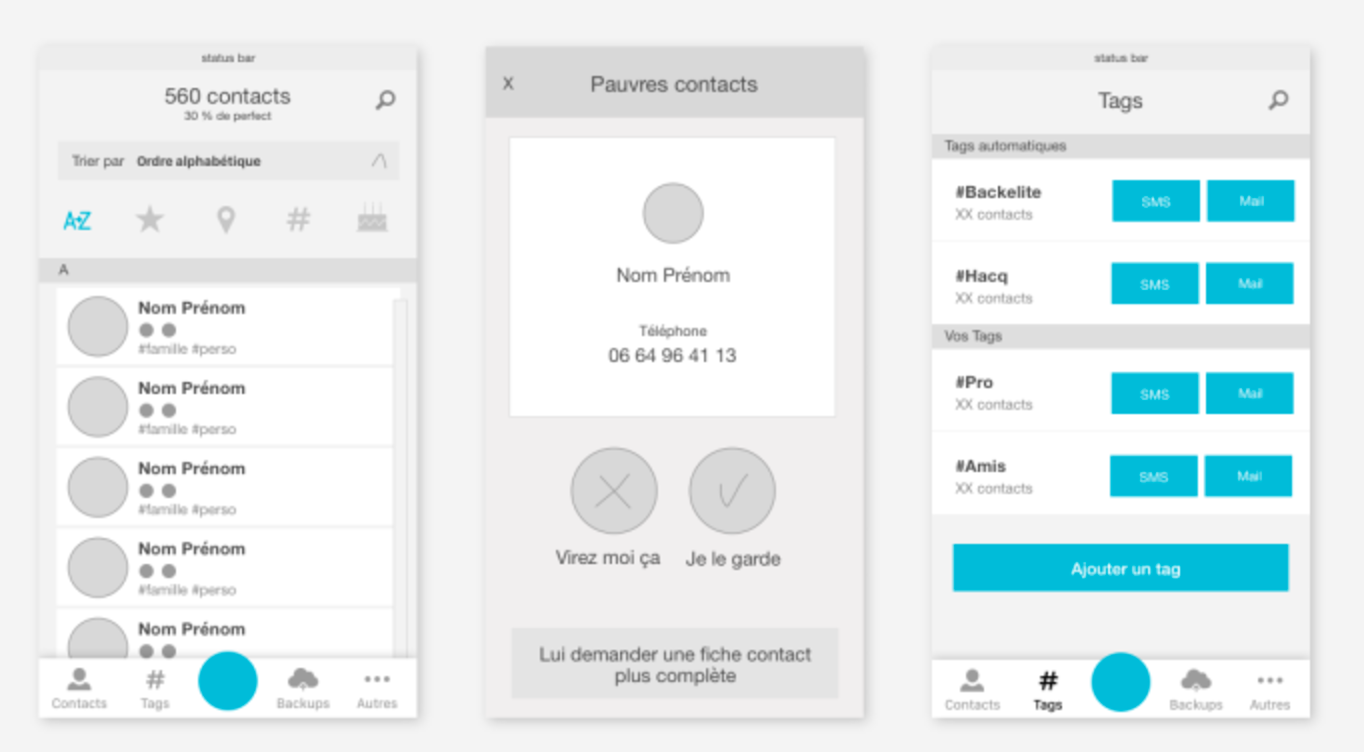
I made an InVision prototype that allowed me to gather the first round of feedback. I didn't need a high fidelity prototype at this stage because I just wanted to test the idea and the concept:

And thanks to this first round of feedback from my friends and family, we had some new ideas that we hadn't thought about at the beginning.
Coded prototype: the sooner is the better
For Jérôme and me, it was essential to iterate on a real-coded product!
Our application is all about contacts so we had to check quickly what was the information that we could have access to (or not) and immediately identified what would potentially represent an issue.
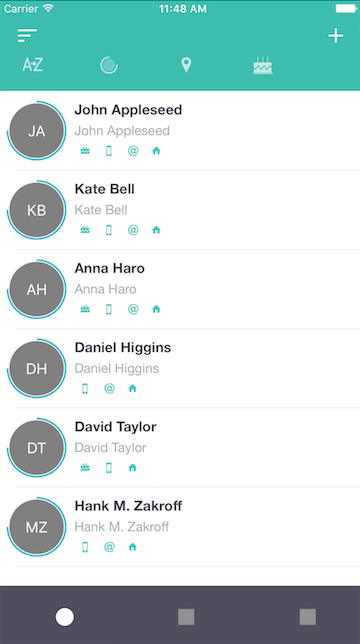
So Jérôme started to develop a first version based on my wireframes and without any real visual design. The purpose was just to import a real contact list and check if everything was ok:

When you work with components, you have to build the system step by step: first the skeletons and then the details.
Designing with Atomic Design in mind
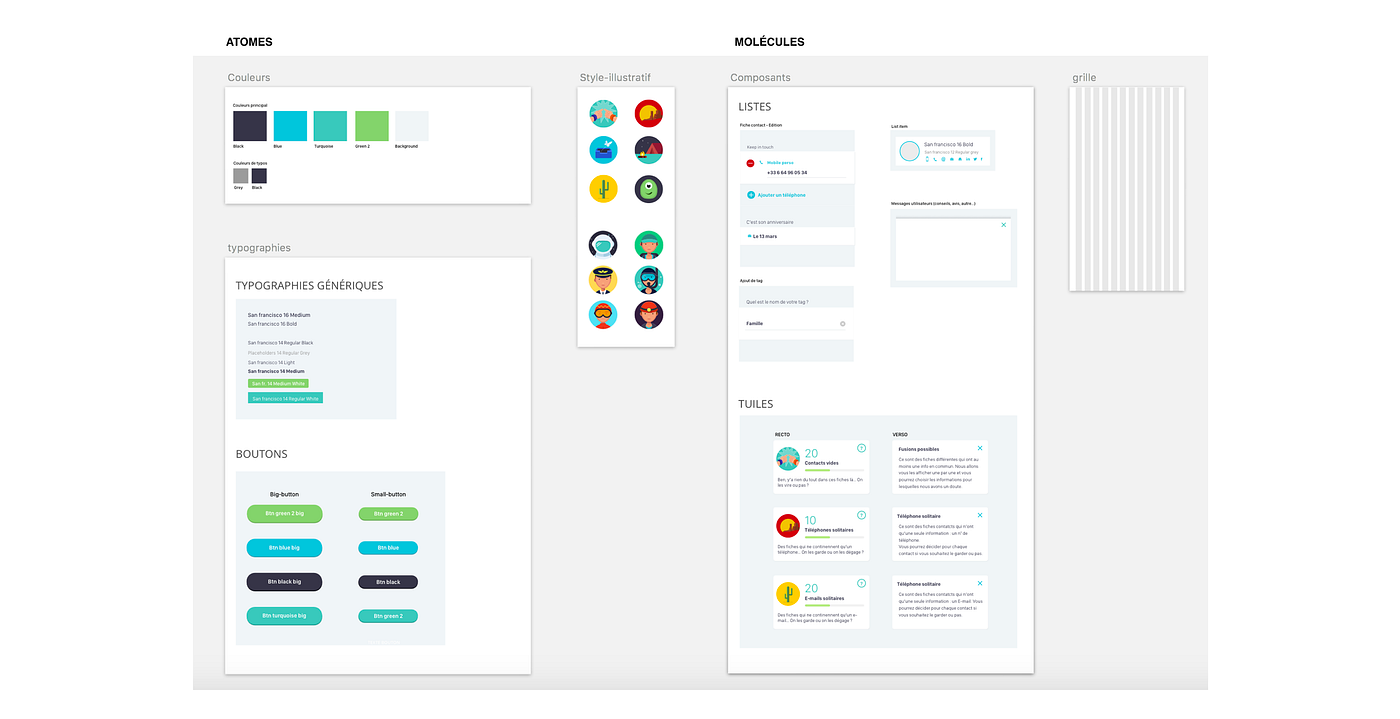
At the first stage of this project, we wanted to collaborate together and make sure that the future changes in our product would be fast and easy to apply. So I designed with Atomic Design in mind. I had a big style guide with my atoms, molecules and organisms:

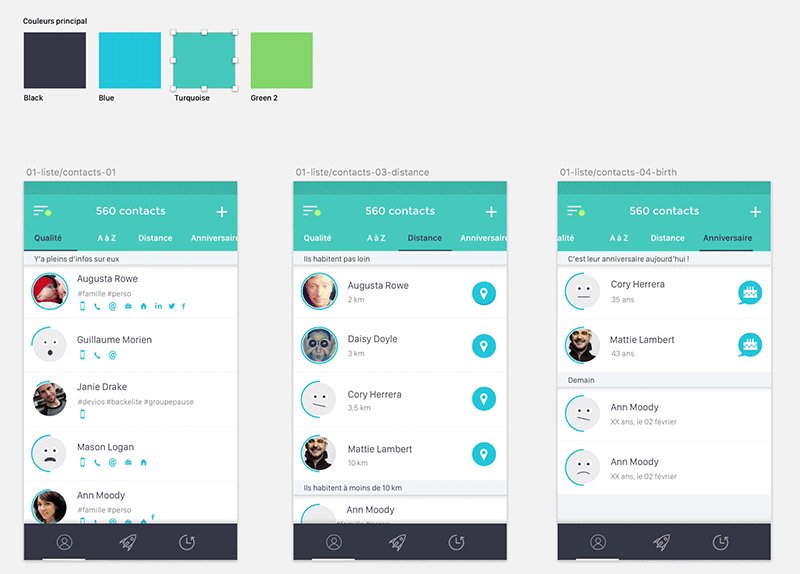
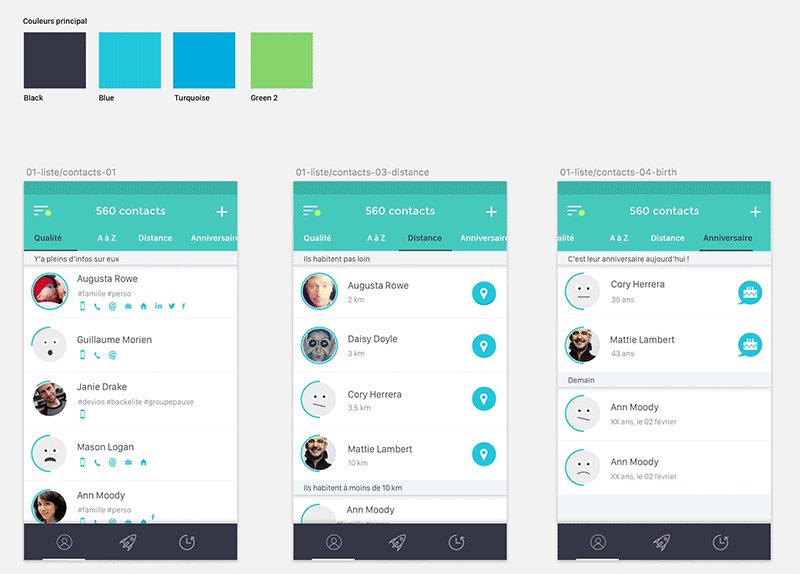
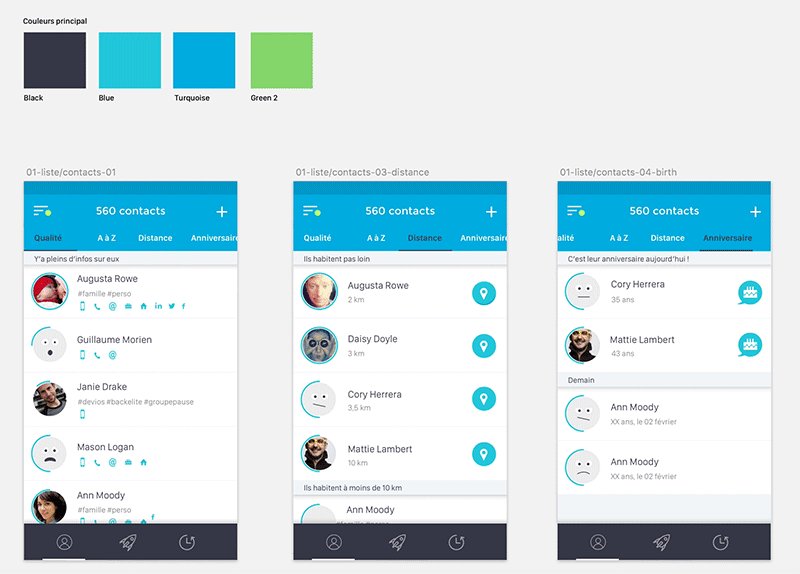
And all my elements were linked to that style guide so that if I changed one color, for example, I just had to change this in my layer styles and all my components would magically update!

This way of working allowed us to quickly iterate on the product and easily apply graphical changes. I realized here that Atomic Design was not just dedicated to web developers :)
I was constantly thinking about what was generic or not, so that my iOS engineer would be able to understand my system and factorize his code in harmony with my design.
First beta version: much-welcomed user feedback!
The first users of this app were… Ourselves of course :)
But for us, it was really important to test TouchUp with real users so we would be able to really understand what worked or not.
We created a small community of beta users (around 30 people at first) and we launched several versions of our app. That allowed us to improve the product and the workflows while fixing some bugs:

So finally, what does it looks like?
In the end, we managed to find a way to work on this app in our free personal time and successfully launched it on the store.
We are proud of the result and this was also a great occasion to work on things that we don't usually have time to refine, such as illustration, animations and wording.
Here are some cool features that you will find in TouchUp:
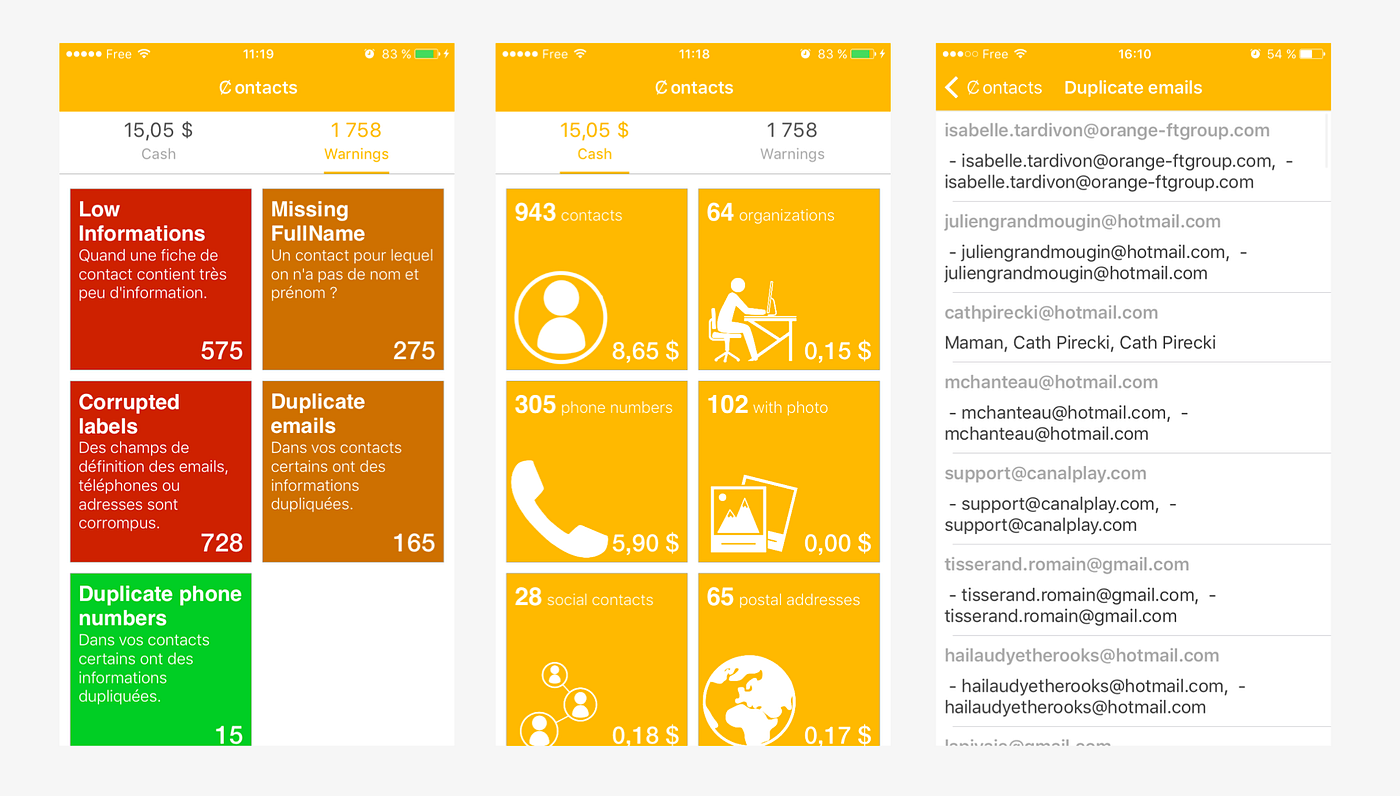
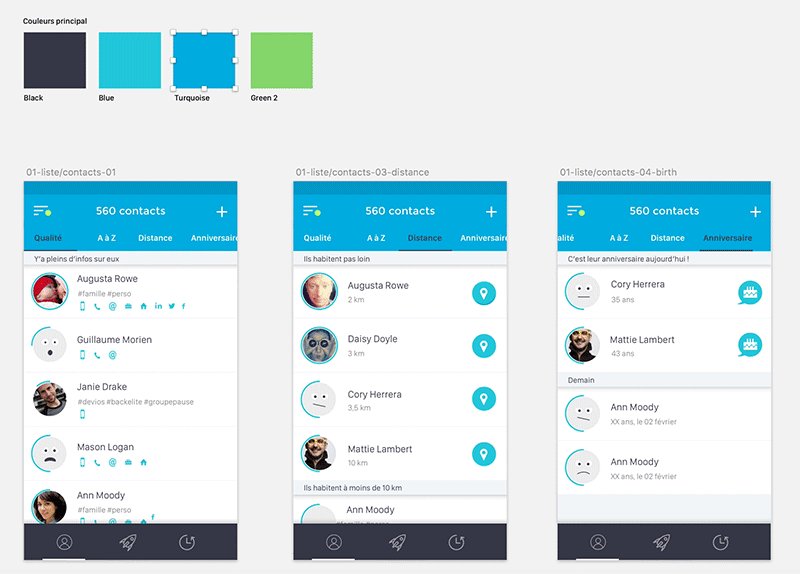
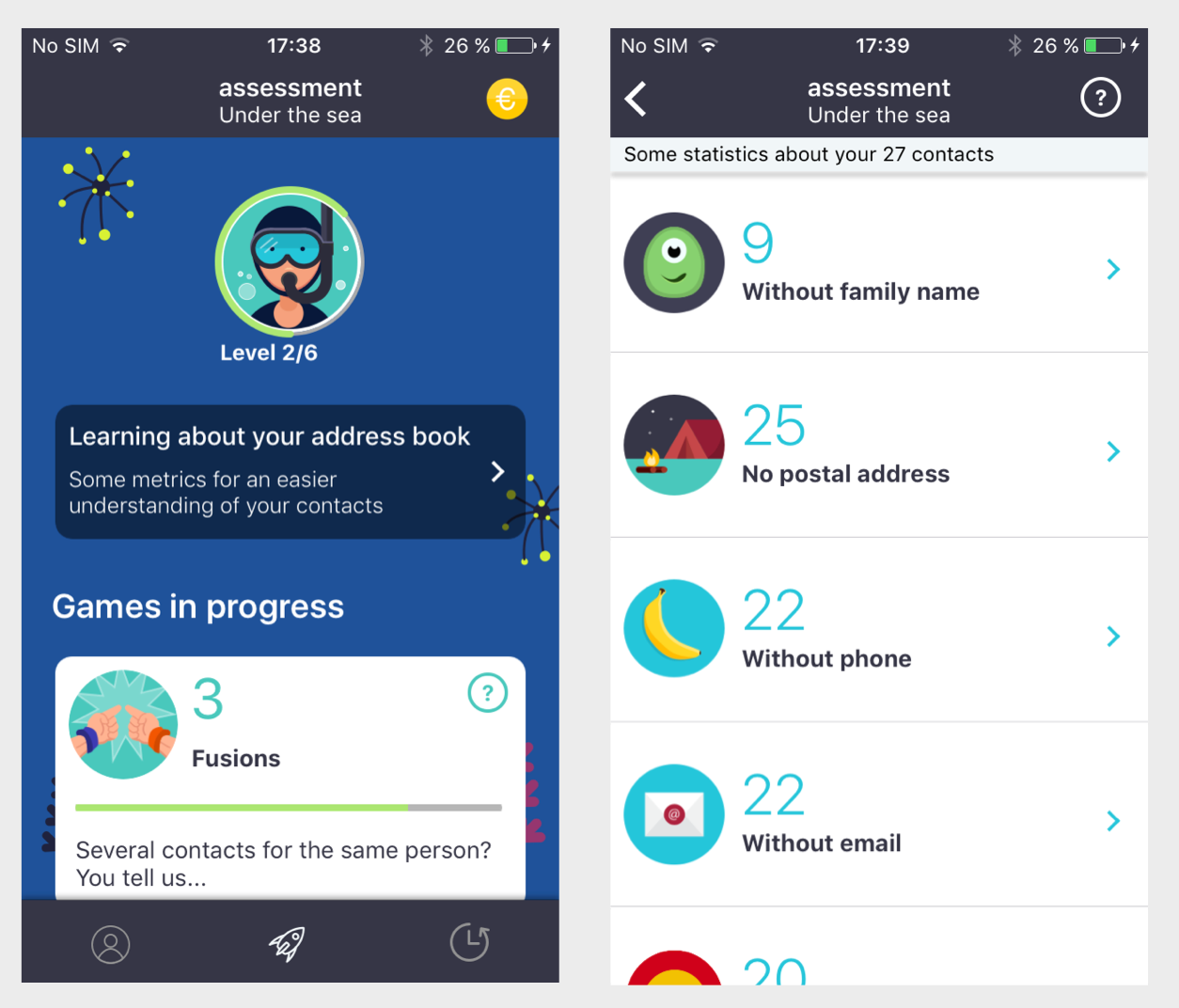
What is wrong with my address book?
We analyse your contacts and give you a list of things that you can improve if you want a perfect address book:

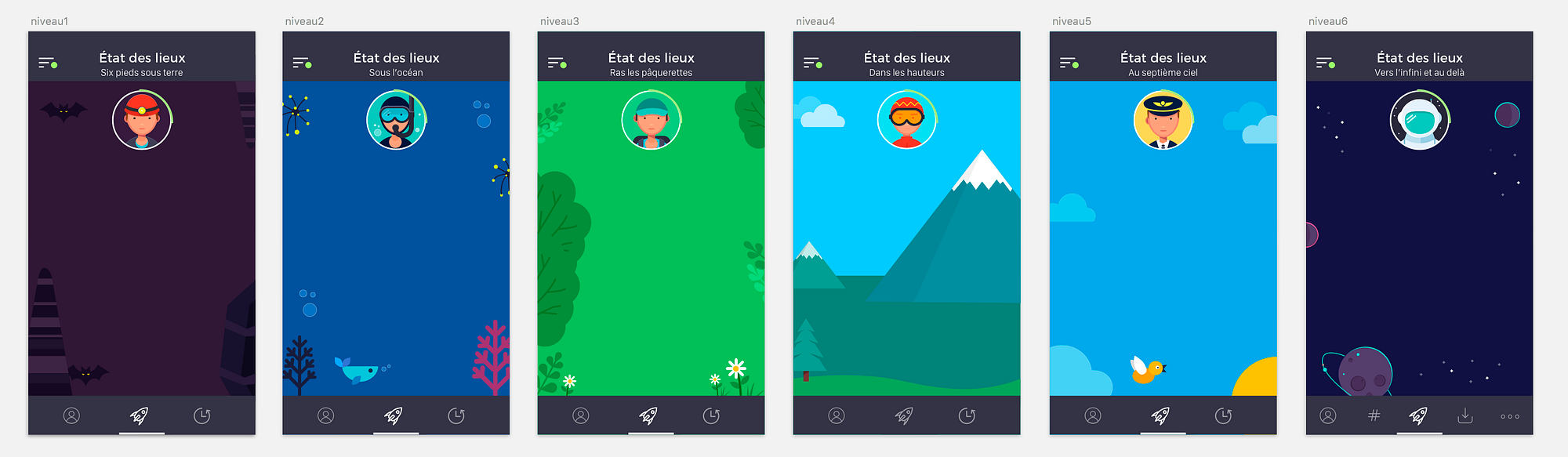
Show me your level and I'll show you mine:
There are 6 levels in TouchUp. If your address book is very messy, you'll begin at the first level "6 feet underground" and then progress while improving the quality of your address book, until you reach the top level"To infinity, and beyond!":

Remember? We want to have fun! So here come the games!
Every game in TouchUp helps you fix a specific issue in your address book.
The clone war
This game helps you find duplicate contacts (with exactly the same information) and merge them:
The king of capitals
If like me, you are a typography freak, you will like being able to automatically put capital letters at the beginning of every first and last name:
Do you want my picture?
Do you have a lot of contacts without a picture? TouchUp helps you quickly fill in your contacts' pictures, using your gallery, your camera or thanks to a magic trick… (ok it's just a Google Search :)
And last but not least: never forget a birthday again
With our widget and notifications, you can be sure that you won't miss your best friend's birthday! And because we can sometimes be lazy (like all good designers and developers, right?), we also suggest a pre-written message:
Now What?
We had a really good time building this app and now we hope others will find it useful too. We're always trying to improve TouchUp and make it a useful app for everyone, so if you are curious and want to test it, download the app and give us your feedback!
Ios App Address Book Design
Source: https://uxdesign.cc/touchup-how-to-design-a-contact-app-from-idea-to-production-7742aa824bdf
Posted by: popetwild1986.blogspot.com

0 Response to "Ios App Address Book Design"
Post a Comment