Best Desktop App Interface Design
The mobile wave hit hard. As early as 2014 , internet usage for mobile apps eclipsed usage for desktop (in the U.S.), and not long after in 2016 , total internet browsing on mobile surpassed that on desktop (worldwide). This wave changed the game of digital design.

Today, website owners and designers are still scrambling to catch up. The desktop design strategies they'd spent the last ten years perfecting have now become a secondary skill, and the power has shifted to those who understand mobile.
For entrepreneurs and designers alike, survival now depends on understanding the differences between desktop vs. mobile app design and how to make the best of both. In this article we walk you through some best practices so you can create the ultimate user experience.
Desktop vs. mobile app design: the big differences
—
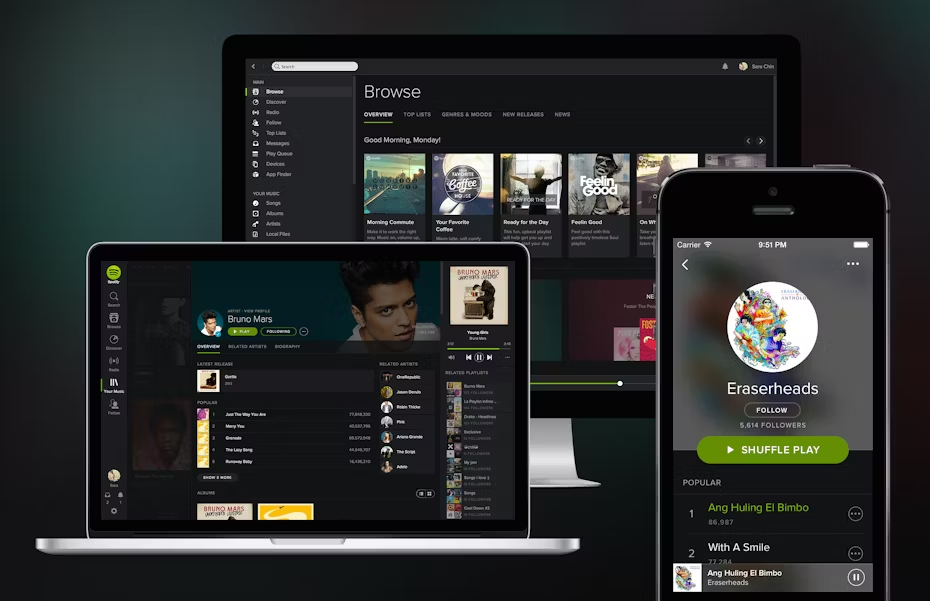
Screen size
Desktop = large
This means a lot more than the opportunity to add more stuff. Screen size affects all aspects of design, especially navigation.
Desktop apps can support fixed navigation bars, while mobile are generally limited to pull-out menus. This is quite effective for discoverability, since users may find new sections they didn't previously know about. For example, did you know eBay sells motors and other car parts? If you use their mobile app, you'd have to go out of your way to learn that.
Mobile = small
Mobile apps must conserve screen space everywhere they can, so you must be aware of which elements are important enough to show. Two interesting trends arose from this obstacle: minimalism and the hamburger menu. Both were so successful, they seeped into desktop design as well, where they're stylistic choices rather than necessities.
Interaction
Desktop = cursors
Desktop apps can make full use of cursor interactivity: things like hover text or cursor-triggered animations. This allows desktop apps to feature entire screens full of pictures, with descriptive text only appearing on hover.

Mobile = gestures
You can't hover or rollover on mobile apps, but you have an infinite slate of gestures literally at your fingertips. Swiping, shaking, or good ol' fashioned poking bring a whole new set of opportunities to apps (and they make them more fun). Can you imagine how boring Tinder would be if you had to click?
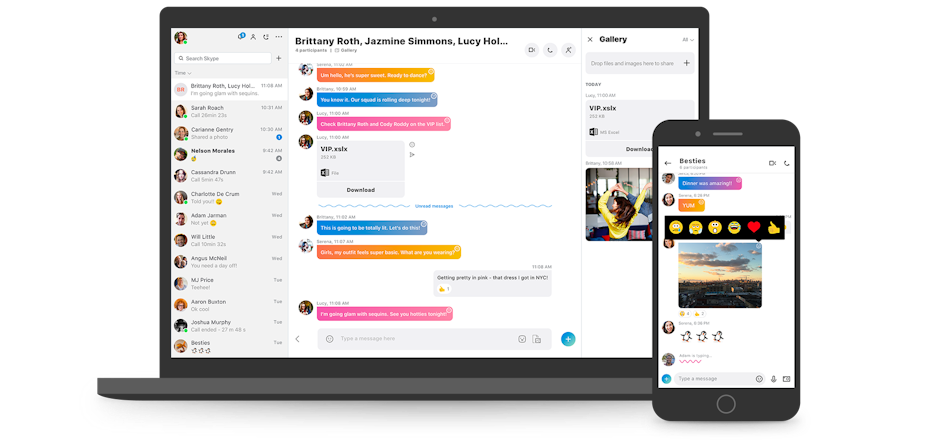
Organizing content
Desktop = columns
Any content on desktop can appear in a traditional multi-column format—just like print content in newspapers and magazines. This offers a lot of flexibility for designing layouts and positioning text, images and UI elements.

Mobile = scrolling
Once content reaches a certain length, mobile apps need to use long scrolling. And that's not a bad thing! Mobile users actually prefer continuous scrolling, and this technique conserves screen space while making interaction more fun with gestures. Like minimalism and the hamburger menu, long scrolling is another mobile design trend that has transferred over to desktop because of its popularity.
Mobile = portrait and landscape
Unlike desktop screens, mobile apps can switch between portrait and landscape views at will. For designers and website owners, this is a blessing and a curse. Two screen orientations allow for more functionality and better user personalization, but it can often require twice as much design work.
Functionality
Desktop = big tasks
Judging by the results of a Gallup Panel survey , user prefer desktop apps for longer, more involved tasks. One reason: mobile screens limit the number of functions available at once. That's one reason why Adobe opted for a hybrid Photoshop Mix app instead of porting all of Photoshop to mobile.
But more to the point, it's about the mentality. Mobile works for short spurts and quick tasks that come up in the moment (think price comparisons or proving your friend wrong about who plays the Hound in GoT). When longer tasks come up, users would rather find a seat and settle in to desktop apps with more functions, more content, and more special features.
Mobile = experimental
What mobile lacks in functionality, it makes up for with ingenuity. Right now, mobile design is at the forefront of technology and offers tons of exclusive features that desktop just can't do.

Here's just a few examples:
- Virtual reality
- Augmented reality
- Multiple cameras
- Accelerometers and gyro sensors
- Mobile contact lists
- Magnetic sensors
It's not always new tech either. Sometimes apps can use existing tech in new ways. For example, Snapchat makes use of your phone's accelerometer to know when you're driving, and switches to a bitmoji car.
Best practices for desktop vs. mobile app design
—
What does this all mean in practical terms? What should you do differently for each medium? Let's look at the specific design tips to help you optimize the designs of each.
Go mobile-first
If you're creating an app that's for both desktop and mobile, start with the mobile version first. It's easier to add elements as you increase the screen size than it is to remove elements as you shrink the screen size. Going desktop-first tends to involve more backtracking.
Prioritize elements
Mobile screens only have room for the most significant parts of your design. You need to know what they are. List out all your design elements, and prioritize them from most to least important. This helps later when you decide which elements get the best screen locations and which hide in hamburger menus. PS: this is just as helpful for desktop design.

Work with columns
As we mentioned, desktop apps allow for multi-column formats, which enables options like a left- or right-sided navigation menu, sidebars for widgets and ads and room for card structures. That won't fly on mobile devices, though where a single, centralized column is best. Organize your app content vertically (with ads on the bottom). Put images above or below text but rarely next to it.
Use mobile's benefits
We know you don't want to hear "more work," but there's a difference between designing for mobile and simply making a desktop app for a mobile device. Use all the fun stuff you can do with mobile, including inventive gesture controls and special sensors. These don't just improve the usability of mobile apps, they'll also make them more fun and stand out.
Don't forget mentality
One of the greatest discrepancies between mobile and desktop is the user's state of mind. Tasks on mobile apps should be fast and instantly comprehensible at a glance. Imagine someone trying to use your app while running late to catch a flight. It must support quick sporadic glances and be usable amid distractions. Keep complex tasks in desktop land.
Make your apps allies
—
We might make it sound like desktop and mobile are bitter rivals, but the truth is, most of the time users use both devices , even for different areas of the same task.

Take online shopping, for example. The common ritual is to browse products on a mobile device (where the user can get comfortable or check on the move), and then make the actual purchase on a desktop (where the keyboard makes it easier to fill in forms).
With that in mind, stay updated on the best design tactics for both. It's not about creating the best desktop experience. Or the best mobile experience. It's about creating the best experience , period. To do that, optimize both desktop and mobile to account for all factors.
Looking for a desktop or mobile app design?
Let our creative designer community create a clickable or swipe-able design just for you!
Best Desktop App Interface Design
Source: https://99designs.com/blog/web-digital/desktop-vs-mobile-app-design/
Posted by: popetwild1986.blogspot.com

0 Response to "Best Desktop App Interface Design"
Post a Comment